Khi thời đại giáo dục trực tuyến bùng nổ, thiết kế web bán khóa học không chỉ là công cụ kết nối người dạy và người học mà còn là yếu tố quyết định sự thành công của nền tảng. Việc cập nhật các xu hướng thiết kế mới giúp bạn tạo ra trải nghiệm học tập chuyên nghiệp, thân thiện và hấp dẫn hơn bao giờ hết. Bài viết này sẽ mang đến cho bạn những xu hướng nổi bật không thể bỏ qua trong năm nay, giúp bạn nâng cấp website và dẫn đầu thị trường.
1. Tại sao cần cập nhật xu hướng thiết kế web bán khóa học?
1.1. Vai trò của thiết kế trong web bán khóa học
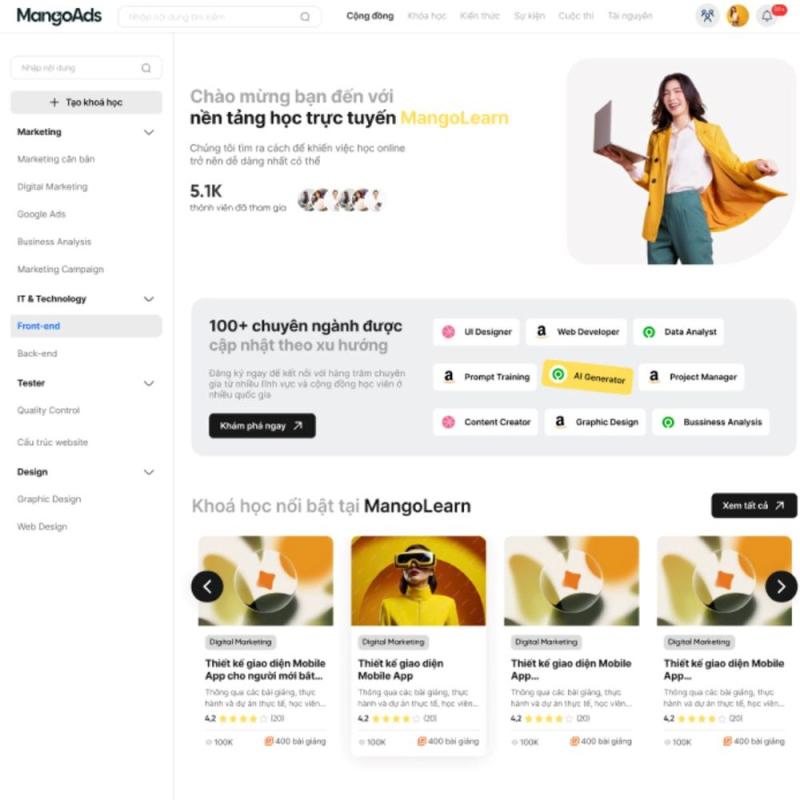
Một giao diện ấn tượng không chỉ “gây thương nhớ” từ cái nhìn đầu tiên, mà còn tạo động lực cho học viên khám phá sâu hơn. Thiết kế tối ưu giúp học viên dễ dàng điều hướng, tận hưởng trải nghiệm học tập mượt mà và tăng khả năng quay lại.
1.2. Lợi ích của việc theo kịp xu hướng thiết kế
Việc cập nhật các xu hướng thiết kế mới không chỉ là cách làm đẹp giao diện mà còn giúp các nền tảng bán khóa học khẳng định vị thế cạnh tranh trên thị trường. Những xu hướng hiện đại mang đến sự chuyên nghiệp, tạo ấn tượng với học viên và xây dựng thương hiệu uy tín. Hơn nữa, một website được thiết kế theo các tiêu chuẩn mới sẽ cải thiện đáng kể tỷ lệ chuyển đổi, biến khách truy cập thành học viên thực sự. Khi học viên nhận thấy sự đầu tư chỉn chu, họ sẽ có xu hướng tin tưởng và lựa chọn khóa học của bạn thay vì những đối thủ khác.

Cập nhật xu hướng thiết kế mới là cách giúp bạn nâng cao thương hiệu và tối ưu hóa tỷ lệ chuyển đổi
2. Các xu hướng thiết kế web nổi bật năm nay
2.1. Tối ưu hóa chế độ tối (Dark Mode Optimization)
Chế độ tối đang trở thành một xu hướng không thể bỏ qua, đặc biệt khi ngày càng nhiều người dùng truy cập vào ban đêm. Giao diện tối giúp giảm căng thẳng cho mắt và tạo trải nghiệm thoải mái hơn trong thời gian dài. Để tích hợp hiệu quả, bạn nên thiết kế web bán khoá học cho phép người dùng linh hoạt chuyển đổi giữa chế độ sáng và tối. Quan trọng nhất là đảm bảo rằng các yếu tố văn bản và đồ họa vẫn giữ được độ tương phản tốt trong chế độ tối, giúp nội dung luôn dễ đọc và rõ ràng.
2.2. Ứng dụng các yếu tố 3D và minh họa động (3D Elements and Illustrations)
Việc sử dụng các yếu tố 3D và hoạt họa không chỉ làm cho giao diện trở nên sống động mà còn tăng tính tương tác và trực quan trong quá trình học. Các mô hình 3D hay biểu đồ động giúp minh họa thông tin phức tạp một cách dễ hiểu và hấp dẫn. Bạn có thể áp dụng 3D trong các phần mô phỏng, hướng dẫn hoặc bài giảng trực quan. Tuy nhiên, cần đảm bảo tối ưu tốc độ tải trang để tránh làm gián đoạn trải nghiệm học tập của người dùng, đặc biệt trên các thiết bị di động.

3D và hoạt họa mang đến trải nghiệm học tập sống động và trực quan, giúp học viên dễ dàng tiếp thu kiến thức
2.3. Cá nhân hóa trải nghiệm người dùng (Personalized User Experiences)
Cá nhân hóa đang trở thành chìa khóa giữ chân học viên lâu dài. Một trang web thông minh có thể ghi nhớ lịch sử học tập và sở thích của từng người dùng, từ đó đưa ra các đề xuất khóa học phù hợp nhất. Ví dụ, bạn có thể tạo một dashboard cá nhân với các thông tin học tập riêng biệt trên web bán khoá học, giúp học viên cảm thấy như được “chăm sóc” và thấu hiểu. Cảm giác này không chỉ nâng cao sự hài lòng mà còn tăng khả năng họ quay lại học tiếp hoặc giới thiệu khóa học cho người khác.
2.4. Tích hợp đa phương tiện tương tác (Immersive Multimedia Integration)
Thực tế ảo (VR) và thực tế tăng cường (AR) đang cách mạng hóa trải nghiệm học tập trực tuyến. Những công nghệ này cho phép bạn tạo ra các tình huống giả lập hoặc môi trường học tập ảo đầy sống động. Học viên không còn chỉ “xem” bài giảng mà được “trải nghiệm” chúng, điều này đặc biệt hữu ích trong các khóa học yêu cầu thực hành hoặc mô phỏng tình huống thực tế. Sự tương tác này giúp bài học trở nên thú vị và ghi nhớ lâu hơn.

AR và VR không chỉ thay đổi cách học mà còn tạo ra trải nghiệm hấp dẫn, dễ ghi nhớ
2.5. Thiết kế ưu tiên tính năng truy cập và hòa nhập (Accessibility and Inclusivity)
Một trang web bán khóa học hiện đại cần đảm bảo tất cả mọi người đều có thể tiếp cận được, bao gồm cả những học viên có nhu cầu đặc biệt. Các tính năng như hỗ trợ trình đọc màn hình, điều hướng bằng bàn phím, hoặc điều chỉnh độ tương phản màu sắc giúp tạo ra một môi trường học tập thân thiện và công bằng hơn. Điều này không chỉ mở rộng đối tượng học viên mà còn thể hiện sự tôn trọng và chuyên nghiệp của nền tảng.
2.6. Tương tác vi mô và hoạt họa (Micro-interactions and Animation)
Những chi tiết nhỏ như hiệu ứng khi nhấn nút, thông báo hoàn thành bài học hay animation khi di chuột không chỉ làm cho giao diện sinh động mà còn tạo sự kết nối tốt hơn giữa học viên và nền tảng. Các micro-interactions này cung cấp phản hồi trực quan tức thì, giúp người dùng cảm thấy hành động của họ được ghi nhận. Những chi tiết tưởng chừng nhỏ nhặt này lại góp phần lớn trong việc tạo trải nghiệm thú vị và giữ chân người dùng.

Chi tiết nhỏ trong tương tác mang lại trải nghiệm thú vị và kết nối học viên với nền tảng web bán khoá học
2.7. Thiết kế tối giản và tập trung chức năng (Minimalist and Functional Design)
Xu hướng thiết kế web bán khoá học tối giản ngày càng được ưa chuộng vì nó giúp người dùng tập trung vào nội dung chính thay vì bị xao nhãng bởi các chi tiết không cần thiết. Bố cục rõ ràng, không gian trắng hợp lý và điều hướng đơn giản giúp học viên dễ dàng tìm kiếm thông tin và tập trung vào việc học. Sự tối giản không chỉ mang lại cảm giác thoải mái mà còn tạo nên một giao diện chuyên nghiệp và hiện đại.
>>> Xem thêm: Đâu là những tính năng cần thiết khi thiết kế web elearning cho doanh nghiệp?
3. Làm sao áp dụng các xu hướng vào thực tế?
3.1. Đánh giá lại website hiện tại
Bắt đầu bằng việc thực hiện một cuộc đánh giá toàn diện. Hãy tập trung vào các yếu tố quan trọng như:
- Phân tích giao diện người dùng (UI): Xác định những điểm yếu trong thiết kế có thể gây mất thiện cảm với học viên, như bố cục rối mắt hoặc màu sắc không phù hợp.
- Kiểm tra tốc độ tải trang: Đảm bảo website tải nhanh, đặc biệt trên thiết bị di động, để không làm gián đoạn trải nghiệm học tập.
- Đánh giá khả năng điều hướng: Đảm bảo các thao tác như tìm kiếm khóa học hoặc chuyển trang diễn ra mượt mà, trực quan.
- Hiểu rõ đối tượng học viên: Thu thập thông tin về hành vi và sở thích của người dùng để áp dụng các cải tiến phù hợp nhất.

Cải thiện giao diện và tối ưu hóa tốc độ tải trang là bước đầu tiên để nâng cao hiệu quả học tập
3.2. Kết hợp xu hướng và bản sắc thương hiệu
Việc áp dụng các xu hướng thiết kế mới không nên làm mất đi bản sắc riêng của thương hiệu. Mỗi doanh nghiệp đều có câu chuyện, phong cách và giá trị cốt lõi riêng, và thiết kế website cần thể hiện rõ điều này. Đừng chạy theo xu hướng chỉ vì nó “hot”; thay vào đó, hãy cân nhắc xem xu hướng nào thực sự phù hợp với thông điệp thương hiệu của bạn.
Ví dụ, nếu thương hiệu của bạn theo phong cách tối giản, việc thêm các yếu tố 3D hoặc hoạt họa cần được thực hiện một cách tinh tế, không làm mất đi sự đơn giản vốn có. Sự nhất quán trong thiết kế, từ màu sắc, font chữ đến cách bố trí nội dung trong thiết kế web bán khoá học, sẽ giúp học viên nhận diện và ghi nhớ thương hiệu dễ dàng hơn, đồng thời tạo niềm tin lâu dài.
3.3. Đầu tư vào công nghệ và đội ngũ thiết kế chuyên nghiệp
Việc áp dụng các xu hướng thiết kế hiện đại đòi hỏi sự đầu tư nghiêm túc vào công nghệ và nhân lực:
- Sử dụng công cụ tiên tiến: Các công cụ như Figma, Adobe XD, hay Sketch sẽ giúp bạn tạo ra giao diện chuyên nghiệp và mượt mà.
- Áp dụng công nghệ mới: Sử dụng AI để cá nhân hóa trải nghiệm học tập, hay VR/AR để tạo các mô phỏng thực tế sống động, giúp học viên có cảm giác “thực hành” ngay trong không gian ảo.
- Hợp tác với chuyên gia: Làm việc với đội ngũ thiết kế chuyên nghiệp, đặc biệt là những người có kinh nghiệm trong lĩnh vực giáo dục trực tuyến, sẽ đảm bảo bạn có một sản phẩm không chỉ đẹp mắt mà còn hoạt động hiệu quả.
- Thử nghiệm và cải tiến liên tục: Đừng ngần ngại thử nghiệm các ý tưởng mới. Thu thập phản hồi từ học viên và liên tục điều chỉnh để đáp ứng nhu cầu thay đổi của thị trường.
>>> Xem thêm: Cách áp dụng hệ thống đào tạo trực tuyến vào doanh nghiệp hiệu quả

Đầu tư vào công nghệ và đội ngũ thiết kế chuyên nghiệp là chìa khóa để tạo ra website bán khóa học hiệu quả
4. Giải pháp thiết kế từ MGE
Việc thiết kế một web bán khóa học không chỉ đòi hỏi tính thẩm mỹ mà còn cần đảm bảo sự hiệu quả và tối ưu hóa trải nghiệm người dùng. Đây là lúc MGE trở thành đối tác đáng tin cậy, giúp doanh nghiệp của bạn giải quyết mọi thách thức trong thiết kế và vận hành nền tảng đào tạo trực tuyến.
Hệ thống cung cấp công cụ tùy chỉnh cao, giúp cá nhân hóa trải nghiệm người dùng. Mỗi học viên sẽ có bảng điều khiển riêng, dễ dàng theo dõi tiến độ học tập và nhận gợi ý khóa học phù hợp. Điều này không chỉ tăng sự gắn kết mà còn tạo ấn tượng chuyên nghiệp.
Bên cạnh đó, MGE đảm bảo truyền thông minh bạch, cho phép doanh nghiệp dễ dàng cập nhật thông báo, tin tức, và khuyến mãi. Điều này giúp học viên luôn nắm bắt thông tin quan trọng, từ đó tăng niềm tin và khả năng quay lại nền tảng.
MGE còn thúc đẩy văn hóa học tập trong tổ chức với tính năng chia sẻ kiến thức và tài liệu nội bộ. Các công nghệ tiên tiến như AI và VR/AR được tích hợp để tối ưu hóa trải nghiệm học tập, tạo nên môi trường đào tạo trực quan và sinh động.
Với MGE, doanh nghiệp không chỉ xây dựng một website bán khóa học đẹp mắt mà còn tạo nên nền tảng học tập hiện đại, kết nối và hiệu quả.
>> Xem thêm: Giải pháp quản lý và đào tạo trực tuyến dành cho nội bộ doanh nghiệp
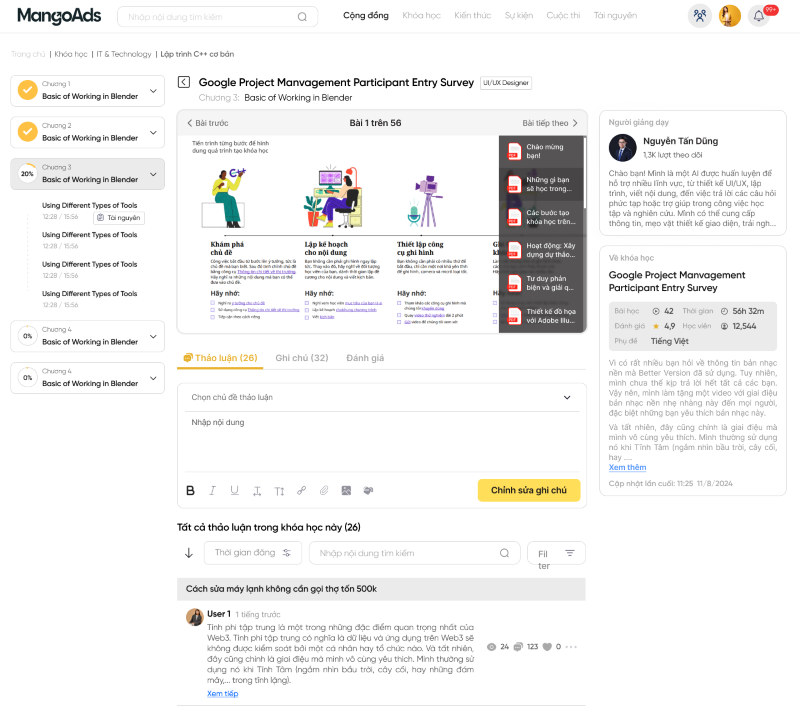
MGE – Mạng xã hội nội bộ chuyên đào tạo cho doanh nghiệp
Kết luận
Xu hướng thiết kế web không ngừng thay đổi, và việc áp dụng đúng cách không chỉ giúp bạn tạo ấn tượng mạnh mà còn nâng cao hiệu quả kinh doanh. Đừng để website của bạn bị bỏ lại phía sau – hãy cập nhật ngay hôm nay để tận dụng tối đa tiềm năng của thị trường giáo dục trực tuyến.
Hãy để MGE giúp bạn hiện thực hóa tầm nhìn của mình. Liên hệ ngay hôm nay để được tư vấn và hỗ trợ demo hệ thống thiết kế web bán khoá học!
>>> Xem thêm:
Hệ thống LMS hỗ trợ đào tạo trực tuyến trong doanh nghiệp hiện nay

