Trong kỷ nguyên số, E-Learning đã trở thành phương thức học tập phổ biến, giúp cá nhân và doanh nghiệp tiếp cận tri thức một cách linh hoạt, hiệu quả. Một nền tảng E-Learning không chỉ cần nội dung chất lượng mà còn phải có thiết kế tối ưu, đảm bảo trải nghiệm học tập mượt mà, trực quan và hấp dẫn. Điều đó sẽ giúp giữ chân người học, nâng cao sự tập trung và tối ưu hóa hiệu quả tiếp thu kiến thức. Cùng MGE khám phá 10 xu hướng thiết kế web E-Learning giúp các nền tảng đào tạo trực tuyến trở nên chuyên nghiệp, thân thiện và thu hút hơn.
1. Vì sao thiết kế web là yếu tố quan trọng trong E-Learning?
1.1 Giao diện tác động trực tiếp đến trải nghiệm học tập
Giao diện của nền tảng E-Learning không chỉ ảnh hưởng đến cảm quan ban đầu của người học mà còn quyết định mức độ tập trung, động lực và hiệu quả tiếp thu kiến thức. Một thiết kế trực quan, bố cục hợp lý giúp người học dễ dàng tìm kiếm thông tin, điều hướng và tiếp cận nội dung bài giảng mà không gặp trở ngại. Ngược lại, nếu giao diện phức tạp, khó sử dụng hoặc rối mắt, người học có thể nhanh chóng cảm thấy chán nản và mất kiên nhẫn.
1.2 UX/UI – Yếu tố then chốt của hệ thống đào tạo trực tuyến
Trong môi trường đào tạo trực tuyến, UX/UI không đơn thuần là yếu tố thẩm mỹ mà còn là nền tảng để tối ưu hóa trải nghiệm người học. Một hệ thống có UX/UI tốt sẽ giúp giảm tải nhận thức, tăng tính tương tác và tạo sự thoải mái khi sử dụng.
Giao diện thân thiện và dễ tiếp cận sẽ giúp người học có thể nhanh chóng làm quen với hệ thống, dễ dàng theo dõi tiến độ học tập và tận dụng hiệu quả các tài nguyên sẵn có. Ngược lại, UX/UI kém có thể khiến người học mất nhiều thời gian để thao tác, gây cản trở đến quá trình tiếp thu và giảm chất lượng đào tạo.
2. Top 10 xu hướng thiết kế web E-Learning thu hút người dùng
2.1. Chế độ tối (Dark Mode) – Sang trọng, hiện đại và bảo vệ mắt
Dark Mode không chỉ mang lại vẻ ngoài tinh tế, chuyên nghiệp mà còn giúp giảm căng thẳng cho mắt khi học tập trong thời gian dài. Với khả năng cải thiện độ tương phản và tiết kiệm năng lượng trên các thiết bị di động, chế độ tối đang trở thành lựa chọn hàng đầu của nhiều nền tảng E-Learning nhằm nâng cao trải nghiệm người dùng.

Chế độ tối giúp bảo vệ mắt cho người dùng
2.2. Kiểu chữ quá khổ (Oversized Typography) – Gây ấn tượng mạnh từ cái nhìn đầu tiên
Sử dụng kiểu chữ lớn có tác dụng nhấn mạnh nội dung quan trọng, giúp người học tiếp thu thông tin cốt lõi một cách nhanh chóng. Không chỉ tạo điểm nhấn thị giác, typography quá khổ còn mang lại sự sáng tạo trong thiết kế, giúp giao diện trở nên hiện đại mà không cần quá nhiều yếu tố đồ họa phức tạp.

Size chữ to gây ấn tượng mạnh tới trực quan
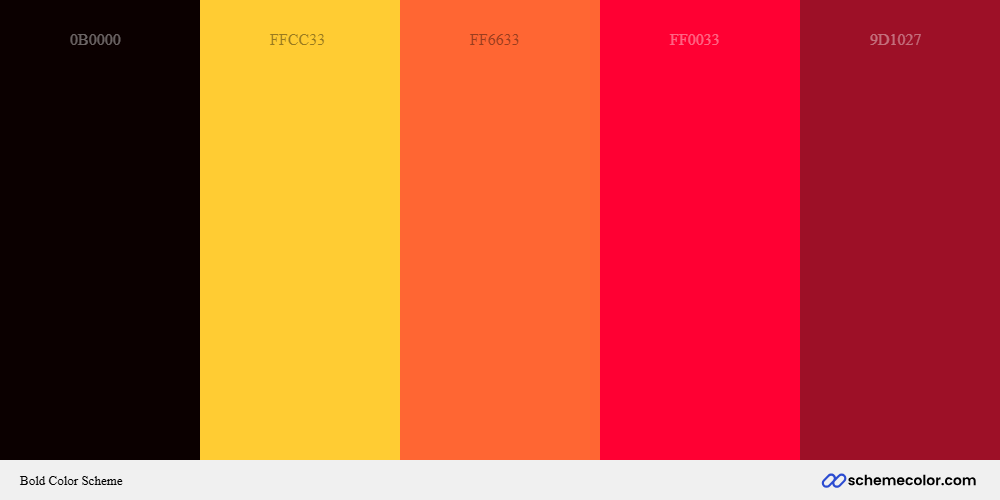
2.3. Màu sắc đậm (Bold Colors) – Tăng nhận diện thương hiệu, nâng tầm trải nghiệm
Những gam màu rực rỡ, táo bạo không chỉ giúp thiết kế web E-Learning trở nên bắt mắt mà còn đóng vai trò quan trọng trong việc định hình thương hiệu. Khi được phối hợp hài hòa, bảng màu mạnh mẽ sẽ mang lại trải nghiệm học tập sinh động, đồng thời tạo ấn tượng sâu sắc với người dùng ngay từ lần đầu truy cập.

Phối hợp giữa các màu sắc mạnh có thể tác động đến sự tập trung
2.4. Thiết kế tối giản (Minimalism) – Loại bỏ yếu tố thừa, tập trung vào trải nghiệm
Thiết kế tối giản ưu tiên nội dung rõ ràng, loại bỏ những yếu tố gây xao nhãng để giúp người học tập trung hơn. Với bố cục tinh gọn, dễ điều hướng và tốc độ tải trang tối ưu, phong cách này mang đến trải nghiệm học tập mượt mà, trực quan và hiệu quả.

Thiết kế web E-Learning đơn giản nhưng vẫn hiệu quả
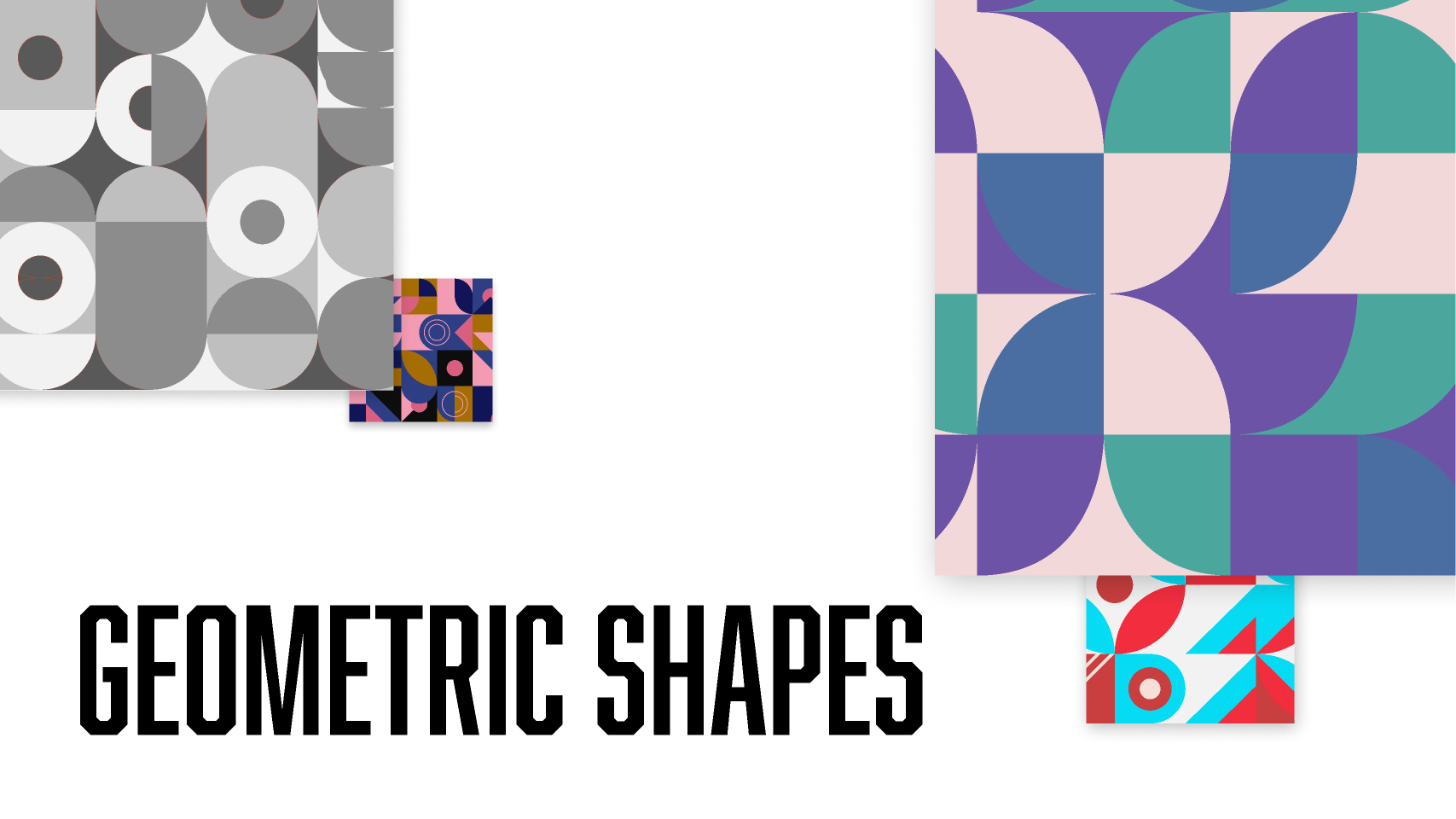
2.5. Thiết kế hình học (Geometric Designs) – Cấu trúc chặt chẽ, giao diện độc đáo
Những hình khối như tam giác, hình vuông hay đường chéo không chỉ giúp sắp xếp nội dung một cách khoa học mà còn tạo nên điểm nhấn ấn tượng trong thiết kế. Khi được áp dụng hợp lý, các yếu tố hình học mang đến sự cân bằng giữa tính thẩm mỹ và trải nghiệm người dùng, giúp thiết kế web E-Learning trở nên chuyên nghiệp hơn.

Hình học cũng là một yếu tố thú vị trong thiết kế
2.6. Nhân vật minh họa (Illustrated Characters) – Gần gũi, truyền tải nội dung sinh động
Những nhân vật minh họa mang lại cảm giác thân thiện, giúp website E-Learning trở nên sinh động và cuốn hút hơn. Không chỉ hỗ trợ truyền tải nội dung một cách trực quan, yếu tố này còn giúp xây dựng sự kết nối giữa nền tảng và người học, tạo động lực học tập hiệu quả.

Nhân vật minh họa sẽ giúp cho website trở nên sinh động và bắt mắt hơn
2.7. Hiệu ứng thị sai (Parallax Effect) – Tạo chiều sâu, tăng trải nghiệm trực quan
Hiệu ứng Parallax tạo ra cảm giác chuyển động mượt mà giữa các lớp hình ảnh, giúp website có chiều sâu và trở nên sống động hơn. Khi được sử dụng hợp lý, hiệu ứng này không chỉ làm tăng tính thẩm mỹ mà còn giúp người học có cảm giác tương tác chân thực hơn mà không ảnh hưởng đến tốc độ tải trang.

Các chuyển động mượt mà của hình ảnh và chữ viết sẽ giúp người dùng trở nên thích thú
2.8. Thiết kế toàn diện (Inclusivity) – Trải nghiệm không giới hạn cho mọi đối tượng
Một website E-Learning tốt cần đảm bảo khả năng tiếp cận cho tất cả người dùng, bao gồm người khuyết tật, người lớn tuổi hay những người có trình độ công nghệ khác nhau. Việc hỗ trợ đọc màn hình, tùy chỉnh kích thước văn bản và đảm bảo khả năng tương thích với nhiều thiết bị sẽ giúp nền tảng E-Learning trở nên thân thiện và dễ sử dụng hơn.

Một thiết kế tối ưu nên dành cho mọi đối tượng
2.9. Màu Gradient (Color Gradients) – Hiệu ứng chuyển màu tinh tế, tạo chiều sâu thị giác
Gradient không chỉ giúp giao diện website trở nên mềm mại hơn mà còn mang đến hiệu ứng thị giác thú vị. Khi kết hợp khéo léo, sự chuyển màu tinh tế này có thể dẫn dắt ánh mắt người dùng, tạo điểm nhấn cho nội dung quan trọng và nâng cao trải nghiệm tổng thể.

Màu gradient giúp website trở nên mềm mại và dễ tiếp cận
2.10. Thiết kế web E-Learning chỉ có văn bản (Text-only) – Đơn giản nhưng không nhàm chán
Không phải lúc nào một website E-Learning cũng cần đồ họa cầu kỳ để thu hút người dùng. Thiết kế chỉ với văn bản, khi được trình bày hợp lý với kiểu chữ bắt mắt, khoảng trắng cân đối và nội dung cuốn hút, vẫn có thể mang lại trải nghiệm đọc dễ chịu, giúp người học tập trung hoàn toàn vào kiến thức mà không bị phân tâm bởi các yếu tố không cần thiết.

Đôi khi chỉ cần chữ và khoảng trống cho website của bạn
>>> Xem thêm: elearning và tầm quan trọng trong phát triển doanh nghiệp
3. Ứng dụng các yếu tố thiết kế để tối ưu web E-Learning
3.1. Kết hợp UX/UI thông minh để nâng cao trải nghiệm người dùng
Một giao diện E-Learning không chỉ cần đẹp mắt mà còn phải dễ sử dụng, giúp người học nhanh chóng làm quen và tập trung vào nội dung thay vì mất thời gian tìm hiểu cách sử dụng hệ thống. Việc ứng dụng các nguyên tắc UX/UI như điều hướng rõ ràng, bố cục trực quan, phản hồi nhanh nhạy sẽ giúp tối ưu trải nghiệm, tạo cảm giác thoải mái và tăng mức độ tương tác của người dùng.
3.2. Cá nhân hóa trải nghiệm học tập để tăng động lực
Không phải mọi học viên đều có cách tiếp thu kiến thức giống nhau, vì vậy một nền tảng E-Learning hiệu quả cần cung cấp trải nghiệm cá nhân hóa. Cho phép người học tùy chỉnh giao diện, lựa chọn nội dung phù hợp với trình độ, đặt mục tiêu học tập và nhận gợi ý cá nhân hóa sẽ giúp nâng cao sự hứng thú và cải thiện kết quả học tập.
3.3. Tối ưu tốc độ tải trang và khả năng truy cập đa nền tảng
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng đến trải nghiệm học tập. Một website E-Learning có thời gian tải chậm sẽ gây khó chịu và làm giảm sự tập trung của người học. Việc tối ưu mã nguồn, hình ảnh, sử dụng bộ nhớ đệm và hosting chất lượng cao giúp đảm bảo tốc độ tải nhanh.
Đồng thời, thiết kế responsive giúp trang web hiển thị tốt trên mọi thiết bị, từ máy tính đến điện thoại di động, đảm bảo người học có thể tiếp cận nội dung một cách thuận tiện, mọi lúc, mọi nơi.
MGE – Giải pháp giúp doanh nghiệp hoàn thiện website E-Learning
Doanh nghiệp ngày càng chú trọng đến đào tạo nội bộ và phát triển nhân sự, một nền tảng E-Learning chuyên nghiệp là yếu tố quan trọng để nâng cao hiệu quả học tập. MGE không chỉ là hệ thống mạng nội bộ giúp kết nối nhân viên mà còn cung cấp giải pháp đào tạo trực tuyến toàn diện.

Hệ thống hỗ trợ thiết kế giao diện tối ưu và chuyên nghiệp
Với giao diện thân thiện, thiết kế web E-Learning tối ưu theo các nguyên tắc UX/UI hiện đại, MGE giúp doanh nghiệp xây dựng môi trường học tập linh hoạt, cá nhân hóa và dễ dàng tiếp cận trên mọi thiết bị. Đồng thời, nền tảng này tích hợp truyền thông nội bộ, giúp lan tỏa văn hóa doanh nghiệp và tạo động lực học tập cho nhân viên. Nhờ đó, doanh nghiệp có thể nâng cao hiệu suất đào tạo, tạo môi trường học tập hấp dẫn và bền vững cho nhân viên.
Kết luận
Giải pháp giúp doanh nghiệp hoàn thiện website E-Learning từ MGE
Một hệ thống E-Learning thu hút không chỉ là yếu tố thẩm mỹ mà còn quyết định trực tiếp đến trải nghiệm và hiệu quả học tập của người dùng. Việc áp dụng những xu hướng thiết kế hiện đại như chế độ tối, tối giản, hiệu ứng thị sai hay cá nhân hóa giao diện sẽ giúp nền tảng đào tạo trực tuyến trở nên trực quan, dễ tiếp cận và thu hút hơn.
Doanh nghiệp và tổ chức giáo dục cần liên tục cập nhật, đổi mới thiết kế web E-Learning để đáp ứng nhu cầu người học, tối ưu hóa sự tương tác và nâng cao chất lượng đào tạo. Đăng ký MGE để trải nghiệm demo hệ thống và khám phá cách nâng cao trải nghiệm học tập và tối đa hóa hiệu suất đào tạo nội bộ cho doanh nghiệp của bạn!
>>>Xem thêm: Hướng dẫn thiết kế elearning hiệu quả cho doanh nghiệp

